SyntaxHighlighter是一款众多网站首选使用的高亮插件,网上有许多教程由于是讲到了跟编辑器的搭配使得原本简单易用的插件变成非常复杂,其实这款插件使用方法非常的简单,只需跟着教程一步步即可实现高亮。
下载插件
下载地址
解压提取高亮JS文件与CSS样式文件
选中scripts目录与styles目录

复制到桌面syntax文件夹中

使用插件
创建demo.html文件

demo.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>一步步教你使用SyntaxHighlighter高亮插件 - 琼台博客</title>
<script type="text/javascript" src="scripts/shCore.js"></script>
<script type="text/javascript" src="scripts/shBrushPhp.js"></script>
<link type="text/css" rel="stylesheet" href="styles/shCoreDefault.css"/>
<script type="text/javascript">SyntaxHighlighter.all();</script>
</head>
<body>
<h3>一步步教你使用SyntaxHighlighter高亮插件 - 琼台博客</h3>
<pre class="brush: php;">
<?php
function say($say){
return trim($say);
}
$str = "这里是PHP高亮代码";
echo say($str);
?>
</pre>
</body>
</html>
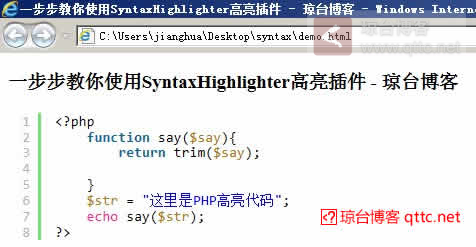
运行结果

最后
通过以上的例子,我们发现使用SyntaxHighlighter这个插件并不难,只是加载JavaScript与CSS文件即可,并不需要复杂的安装。
以上DEMO中
shCore.js是必须加载的主要JS文件shBrushPhp.js文件是PHP语法高亮 SyntaxHighlighter在scripts文件夹里准备了很多语法高亮文件,如CSS,JS,XML/HTML等等,可实际中根据自己需要加载shCoreDefault.css是高亮样式,SyntaxHighlighter在styles文件夹里同样准备了很多高亮样式,可根据喜好设置。

