在jQuery中我们很容易就可以获取整个浏览器窗口可视区域的宽高:
$(window).width();
$(window).height();
但是在JavaScript中如何获取这个值呢?关于获取这个值的说法网上一大堆,但大多数都是获取屏幕宽高,而非浏览器可视区域的宽高。因为屏幕大小对于网页来说不是很重要,但可视区域可就不一样了,用户可能随时改变浏览器的大小,所以获取浏览器可视区域的宽高可以动态调整一些需要JavaScript控制的内容。什么是可视区域呢?

...

在jQuery中我们很容易就可以获取整个浏览器窗口可视区域的宽高:
$(window).width();
$(window).height();
但是在JavaScript中如何获取这个值呢?关于获取这个值的说法网上一大堆,但大多数都是获取屏幕宽高,而非浏览器可视区域的宽高。因为屏幕大小对于网页来说不是很重要,但可视区域可就不一样了,用户可能随时改变浏览器的大小,所以获取浏览器可视区域的宽高可以动态调整一些需要JavaScript控制的内容。什么是可视区域呢?

...
事情得从修改Email开始,之前使用别的Email地址注册过,但最近需要修改下Email地址,让人恼火的是智联的Email格式验证貌似不支持自定义域名的邮箱,换句话说也就是只能支持常用邮箱。
无奈搜索脚本发现如下代码:
if (checkRegForm()) {
var newEmail = $("#email").val();
var oldEmail = $("#emailOld").val();
$.ajax({
url : "http://my.zhaopin.com/v5/handler/ChangeEmailHandler.ashx",
dataType : 'jsonp',
jsonp : 'jsoncallback',
data : {
"usermaster_id" : $("#uid").val(),
"emailOld" : oldEmail,
"email" : newEmail
},
success : function(json) {
switch (json.status) {
case "0":
$("#emailOld").val(newEmail);
$("#emailshow").val(newEmail);
$("#email1").val(newEmail);
$("#oldemail").html(newEmail);
$("#emailtips a").html(newEmail);
$("#newwid2").hide();
$("#divMask").remove();
$.popupDiv({
title : "邮箱验证",
url : "http://my.zhaopin.com/myzhaopin/activeEmail.asp?e=" + oldEmail + "&l=" + $("#loginNameOld").val() + "&t=" + Date.parse(new Date()),
width : 414,
heigth : 300
});
$("#email").val("").parent().addClass("cenclebtn");
$("#email_info").text("");
break;
case "3":
$("#email_info").html("必填项为空!");
break;
case "4":
$("#email_info").html("email地址未做修改!");
break;
case "10008":
case "10018":
$("#email_info").html("用户不存在!");
break;
case "10028":
$("#email_info").html("email已存在,请重新输入!");
break;
default:
break;
}
},
error : function() {
alert("操作异常,请稍后重试!");
}
});
}
...
前两天一位朋友发邮件问了我关于这道经典的面试题,其实在这位朋友给我发邮件之前曾经也有人给我发过邮件询问过此类笔试题,思前想后觉得写出来给那些还正在解答此题中的朋友们。
题的原型:
var add = function (m) {
var temp = function (n) {
return add(m + n);
}
temp.toString = function () {
return m;
}
return temp;
};
add(3)(4)(5); // 12
add(3)(6)(9)(25); // 43
...
我们字符集是定义字符跟数字关系方便用于传输,但计算机中如何显示图片呢?一样,计算机并不知道图片是什么,是我们抽象出来的某种可以使用计算机表达的数据集。
以简单的来说,所有颜色都可以使用红绿蓝调出所有颜色,简称RGB(Red, Green, Blue),CSS上还有一个可以使用的叫RGBA,其中A是Alpha可以表达透明度。也就是是三组值即可以表达一种颜色,当然这三个值肯不能无限大,毕竟只要肉眼分辨不出来的色值即可,以网页为例子,RGB只能定义三需要在0到255之内的值组成。这里每一个色值最高只能到255估计跟一个字节大小有关,表达RGB固定占用三个字节。
...
Font Awesome是一个基于图标字体库,结合CSS3支持服务器端字体,使用:before伪类与content属性写出的一款CSS图标库。

官网 http://fortawesome.github.io/Font-Awesome/icons/
以前要在网页上显示图标,基本都是使用Gif图片的居多,目前仍然有不少站点还在使用Gif图标,Gif图标的特点是体积小,可以制作帧频动画,支持透明。但缺点是放大就有齿距,不易于修改,不能通过CSS控制颜色。
...
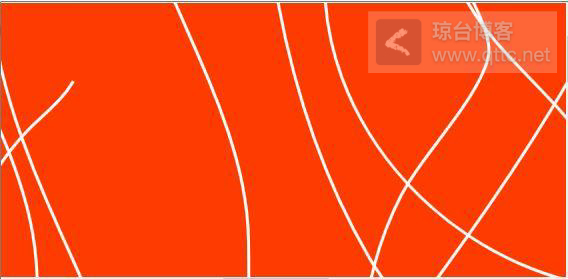
这个动画是在http://ellislab.com/codeigniter这个页面发现的,因为觉得他们写的这个动画非常有制作上的创意,觉得可以给大家分享一下。页面中的动画就是那几条飞来飞去的的线条,其实种效果在Flash里非常容易实现,但我发现这个是使用svg结合css完成,所以研究了一下。

途中你看到的白色线条并不是线条,而是镂空的,因为网页背景是白色所以看上去像是白色的线条,如果网页背景是蓝色,那么看上应该是这个效果:
...
偶然一次在亚马逊上买电子书,发现亚马逊有一个细节做的相当好,在一个满是商品的列表页中我滑动滚轮时会按照每一行商品的高度度进行滑动,这不仅让网页看上去美观而且也提高用户体验。而有一些在线购却没有这么干,于是滑动鼠标时可能会把某个商品卡在半屏处。

因为每一行的商品节点高度都一致,所以只要做成按照商品高度来作为滚动每次长度很容易,我写了一个DEMO,大家可以看看

...
Window版本的gVim在默认情况下tab宽度为8个字符,习惯使用4个空格宽度作为tab来说有点别扭,可以找到gVim的安装目录下的_vimrc文件添加如下代码即可
" size of a hard tabstop
set tabstop=4
" size of an "indent"
set shiftwidth=4
" a combination of spaces and tabs are used to simulate tab stops at a width
" other than the (hard)tabstop
set softtabstop=4
You may also want to try the following:
" make "tab" insert indents instead of tabs at the beginning of a line
set smarttab
" always uses spaces instead of tab characters
set expandtab
...
在计算机中,所有东西都是字节,所以文字也是使用字节表示。
早期的时候为了方便通用,推出了一套英文字母与数字对应的关系。这套字符集总共也就包括了128个字符,我们知道计算机的一个字节可以表示256种不同的状态,所以这套字符集使用一个字节就可以满足使用,一直沿用至今。
早期的时候网页中文大部分流行使用GBK/GB2312编码,网页上使用某种固定的编码之后,如果客户端的操作系统没有内置相应的字符集,结果就只能是乱码。打个比方,使用某种规则组成的数字传输到另一段之后也要配置相应的密码本才能解读,这就有点类似战争时期的摩尔斯电码,双方各持编码规则手册,如果中间有人拦截到摩尔斯电码如果没有编码规则手册你也不知道双方在传达什么消息。
...