HTML5引入了与jQuery选择器相似的DOM API querySelectorAll(), 这个API用起来比那个getElement**好多了!废话不多说,直接上实例。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
</head>
<body>
<div class="box"></div>
<div class="box">
<p id="lost"></p>
<p name="qttc"></p>
</div>
<div></div>
<div></div>
<div class="box"></div>
</body>
</html>
querySelectorAll()与querySelector()的区别是querySelectorAll()找出所有匹配的节点并返回数组,querySelector()找到一个后就返回节点对象。
找出所有标签
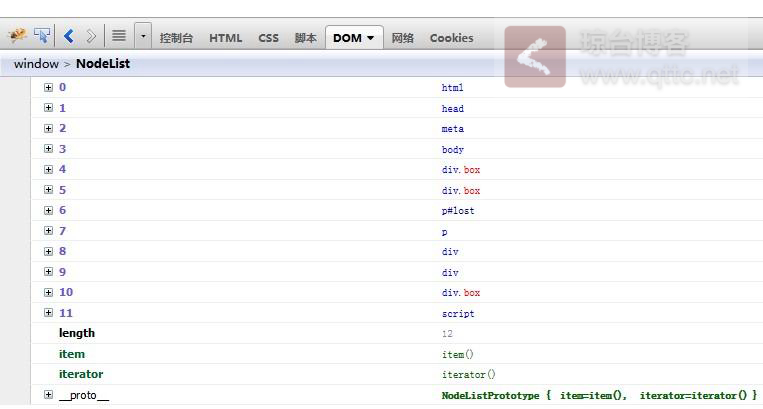
document.querySelectorAll('*')

找出head下所有的标签
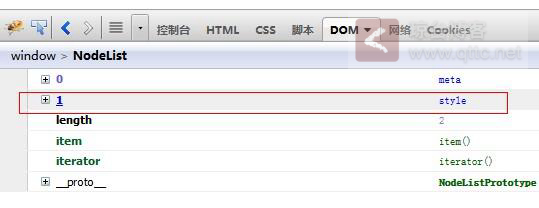
`document.head.querySelectorAll('*')`

FireFox下居然自动多出一个style标签
找出body标签下的第一个div标签
document.body.querySelectorAll('div')[0]
document.body.querySelector('div')
找出所有class=box的标签
document.querySelectorAll('.box')
找出所有class=box的div标签
document.querySelectorAll('div.box')
找出所有id=lost的标签
document.querySelectorAll('#lost')
找出所有p标签并且id=lost的标签
document.querySelectorAll('p#lost')
找出所有name=qttc的标签
document.querySelectorAll('*[name=qttc]')
找出所有存在name属性的标签
document.querySelectorAll('*[name]')
找出所有class=hot并且存在name属性的p标签
document.querySelectorAll('p.hot[name]')
document.querySelectorAll('p[class=hot][name]')

