这个动画是在http://ellislab.com/codeigniter这个页面发现的,因为觉得他们写的这个动画非常有制作上的创意,觉得可以给大家分享一下。页面中的动画就是那几条飞来飞去的的线条,其实种效果在Flash里非常容易实现,但我发现这个是使用svg结合css完成,所以研究了一下。
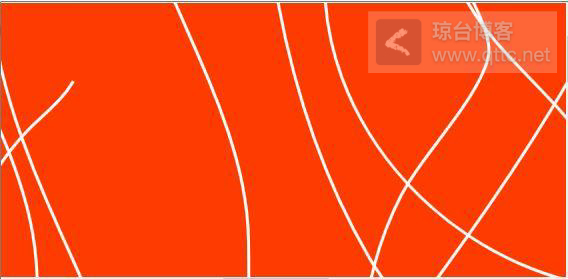
利用svg制作一个线条镂空的模板

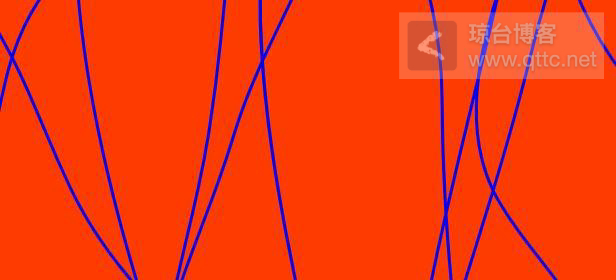
途中你看到的白色线条并不是线条,而是镂空的,因为网页背景是白色所以看上去像是白色的线条,如果网页背景是蓝色,那么看上应该是这个效果:

你可以使用浏览器直接(当然要支持svg的浏览器)打开svg就能查看效果
制作外壳
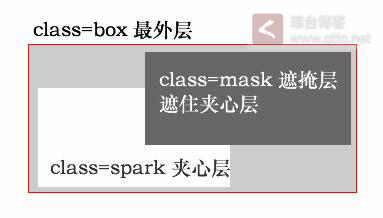
镂空的模板制作好了,现在制作外壳,定义class=box和class=mask的div,并给其样式
.box {
background: #ff3c00;
width: 100%;
height: 500px;
position: relative;
}
.mask {
background: transparent url("ci-spark-path.svg");
background-size: auto;
height: 100%;
position: relative;
width: 100%;
z-index: 9000;
}
外壳制作好了,打开网页一看,红一片什么都看不出
制作夹层
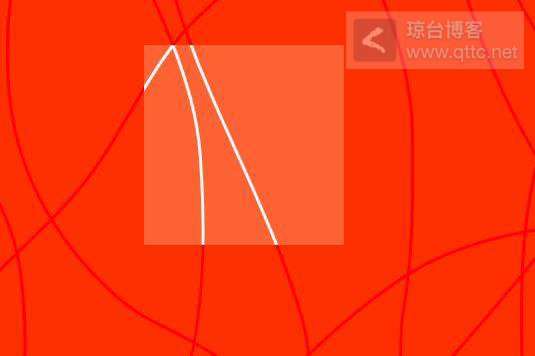
外壳做好了以后,把夹层往里一方,就能透过svg镂空的线条看到夹层

在class=box节点里添加一个class=spark的div,并给其样式:
.spark {
position: absolute;
background: #fff;
background-size: 100% 100%;
width: 200px;
height: 200px;
top: 30%;
left: 50%;
}
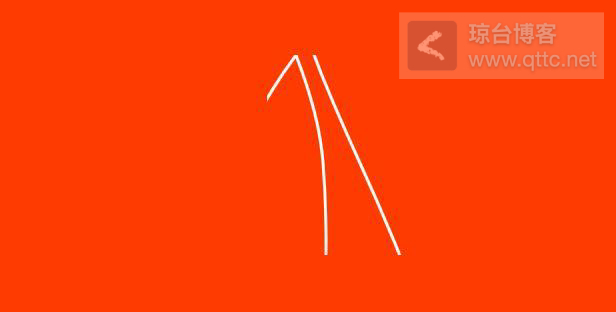
效果

只要spark飘到哪,镂空响应的mask镂空部分都会镂空地显示出来,因为镂空的形状像线条,并且spark的颜色为白色,所以看上就像是白色的线条,其实白色部分是一个spark正方形,如

画龙点睛
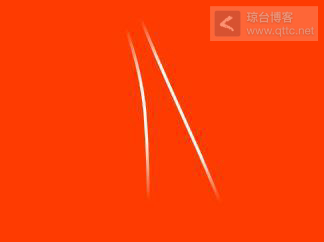
spark画的太难看,我们可以给它来点渐变,利用svg从中间向周围渐变。因为这个svg图片是白色的园,所以直接打开它看不到渐变,如果要在黑色网页背景中引入ci-spark.svg应该是这个效果

把spark的background改一下:
.spark {
position: url(ci-spark.svg);
background: #fff;
background-size: 100% 100%;
width: 200px;
height: 200px;
top: 30%;
left: 50%;
}
此时透出来的效果就带渐变了

最后
这个动画充分利用了css与svg的特性,十分有创意,再结合css3 animation制作多个spark在不同的位置速度不一样的效果时即可实现多个线条舞动的效果。

