以前都使用display: block很少使用display: inline-block,近期写样式有时候为了方便我也使用inline-block,之后发现有问题,每个元素之间多了一个空白
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<style type="text/css">
* {
margin: 0;
padding: 0;
}
span {
margin: 0;
padding: 0;
display: inline-block;
width: 50px;
height: 20px;
background: red;
}
</style>
</head>
<body>
<span></span>
<span></span>
<span></span>
<span></span>
</body>
</html>
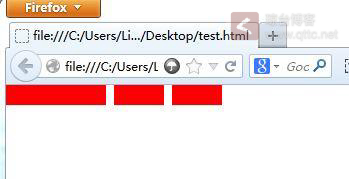
FireFox

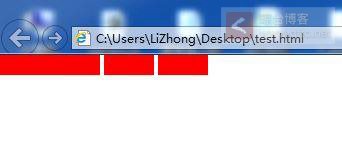
IE

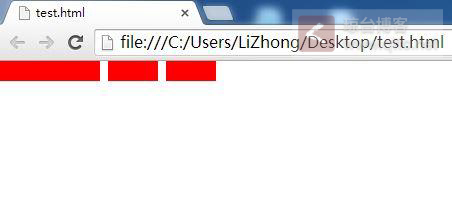
Chrome

没办法,要想把内联标签表现成块并且不换行只能按照老方法display: block后再float它。

