之前我在博客中曾经介绍过一款基于Flash上传的插件叫SWFUpload,今天,我给大家介绍一款比SWFUpload更强大的上传插件: Plupload。
大家可以点击这里看看官网的DEMO: http://www.plupload.com/examples/
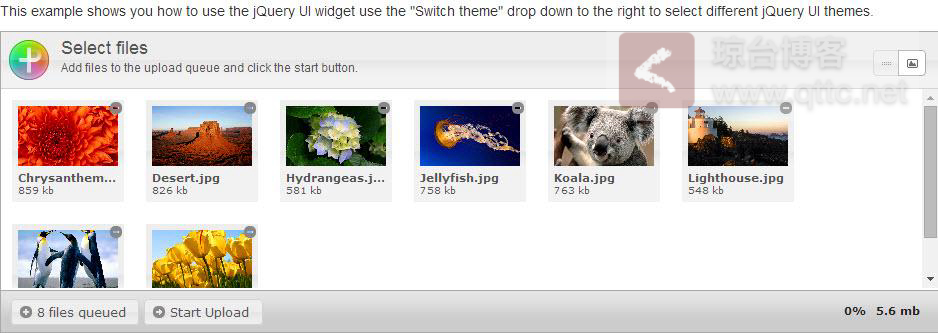
本地预览上传图片
这个功能可以说非常实用,如上面的截图类似,可以在上传之前预览即将要上传的本地图片。可以先把所有要上传的图片都选择以后,再预览图里去做一些处理。

支持本地修改图片尺寸大小
resize: {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
},
以上代码就是官网例子代码上的,width和height定义尺寸,其中还有一个quality质量选项,有点类似做图软件一样,一般网上的图片都不要100的质量,基本80就表现得很细腻了。
本地重命名
// Rename files by clicking on their titles
rename: true,
选择需要上传的图片或者文件以后,不仅能处理尺寸还能在上传之前自定义图片上传到服务器的文件名,如果害怕有重名情况Plupload还提供了一个名称唯一的选项unique_names: true防止重名
样式易修改
Plupload使用的是jQueryUI的的主题,所以要修改Plupload的外观就是修改jQueryUI主题的样式,熟悉jQueryUI的同学很轻易就能上手
支持HTML5
首先更新维护都比SWFUpload要新,目前SWFUpload基本没有动静了,另外Plupload还支持HTML5方式,所以它不纯碎使用SWF解决上传方案。最后它的UI是使用jQueryUI第三方,这种程序设计导致使用者很容易进行UI重构。
HTML4的简陋以及POST的传递方式让file上传的表单一直都是头疼问题,虽然HTML5(IE需要10+)可以Ajax上传但目前使用IE8或者IE9的人还占大多数,所以这也导致了Plupload这类对于兼容低端浏览器使用Flash上传高级浏览器就使用HTML5的方式上传的插件很受欢迎。

