AngularJS推出后迅速成为前端框架里独树一帜的牛逼框架,特别是做数据呈现页面的更是觉得前端开发和部署应该是独立的,服务器端只做好数据API即可。
好,废话不多说,本次介绍的模块是angularjs-ui-sortable,由于angularjs-ui-sortable是基于jQueryUI开发,所以要使用这个模块必须先引入jQuery与jQueryUI,angularjs-ui-sortable的github仓库地址:https://github.com/angular-ui/ui-sortable
仓库的README里就写明了使用要求:
- jQuery
- jQueryUI 1.9+
- AngularJS
所以,你要像上面一样,依次引入以上列出的脚本,假设所有脚本你都已经下载好了
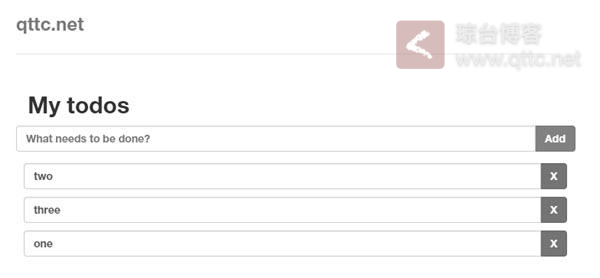
引入脚本后,我们可以来小小试一下
JavaScript片段代码
angular.module('daybabyApp')
.controller('MainCtrl', function ($scope) {
$scope.todos = [
'one',
'two',
'three'
];
});
HTML片段代码
<div class="row" ui-sortable ng-model="todos">
<div class="input-group" ng-repeat="todo in todos" style="padding:5px 10px; cursor:move;">
<input type="text" ng-model="todo" class="form-control">
<span class="input-group-btn">
<button class="btn btn-danger" ng-click="removeTodo($index)" aria-label="Remove">X</button>
</span>
</div>
</div>
效果

需要注意的是,这个排序也继承了AngularJS的特点,它不是单纯的UI排序,而是数据与UI双向绑定,这个模块支持了好多事件,通过这些事件你可以更好的控制排序功能

