HTML5加了许多新功能,其中服务器发送事件Server-Sent Events是一个亮点,以下直接贴上代码示例
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>服务器推送SSE</title>
<script type="text/javascript">
$(document).ready(function(){
//检查浏览器支持情况
if(typeof(EventSource)!=="undefined") {
//定义个对象,用于初始化事件源,这里用c.php这个页面实现
var eSource = new EventSource("c.php");
//detect message receipt
eSource.onmessage = function(event) {
//将收到的数据展示到页面的ID=content元素中
document.getElementById("content").innerHTML += event.data+'<br />';
};
}else {
document.getElementById("content").innerHTML="没有收到服务端Server-Sent数据.";
}
});
</script>
</head>
<body>
<div id="content"></div>
</body>
</html>
server-sent.php
<?php
// 要声明头部
header("Content-Type: text/event-stream");
header("Cache-Control: no-cache");
// 直接打印当前时间
echo "data: ".date('Y-m-d H:i:s').PHP_EOL;
flush();
?>
运行效果截图

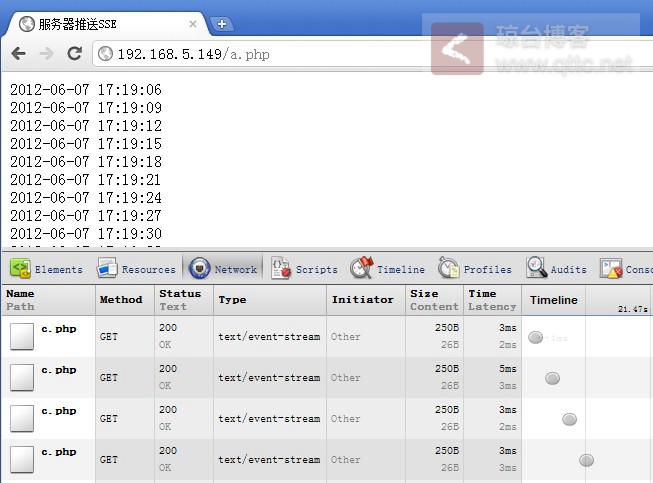
根据运行效果,发现是每三秒更新一次,赶紧用谷歌开发工具看了一下网络连接
结果发现每隔三秒有一个网络请求连接

服务器推送将会是下一代Web的利器,HTTP2将会考虑将服务器推送做为标准

