啥也不说,直接上图吧


记得以前是没有任何问题的,不知道为啥最近不可以了,正在考虑要不要把VPS迁回Linode
...

啥也不说,直接上图吧


记得以前是没有任何问题的,不知道为啥最近不可以了,正在考虑要不要把VPS迁回Linode
...
进程和线程都是操作系统的基本概念
CPU一次只能运行一个任务,其它任务都要停掉等着下次操作系统的调度,我们有时候即一边听歌一边处理文档等做好多事情,但同一时间内CPU只能运行一个进程。现在的CPU有4核6核等,有多少核就意味着同一时间能同时处理多少进程。因为大部分用户使用电脑时都不是复杂的业务场景,所以即使一边听歌,一边浏览网页,一边网上聊天在普通CPU完全能处理完,不会让你感觉到有卡顿的情况。但有一些应用会非常消耗CPU资源,比如3D模型开发者渲染效果图等这种应用会长时间占用CPU使用率
一个进程内有很多线程,至少得有一个线程,它们的目的都是一个: 协同完成进程任务
...
首先,目前几乎大多数网页上的Progress bar都是假的,在浏览器与服务器端交互过程中由于浏览器端的Ajax支持的特性受限没有办法知道已加载了多少内容,并且还有一种是Content-Length不声明的。所简单来说Progress bar不太能绘出实际网络情况,它跟Upload还不一样,Upload是已经知道文件的大小,它只要拿到服务器端返回的已上传大小数据就能绘制出Progress bar。
Angular的一个插件效果

...
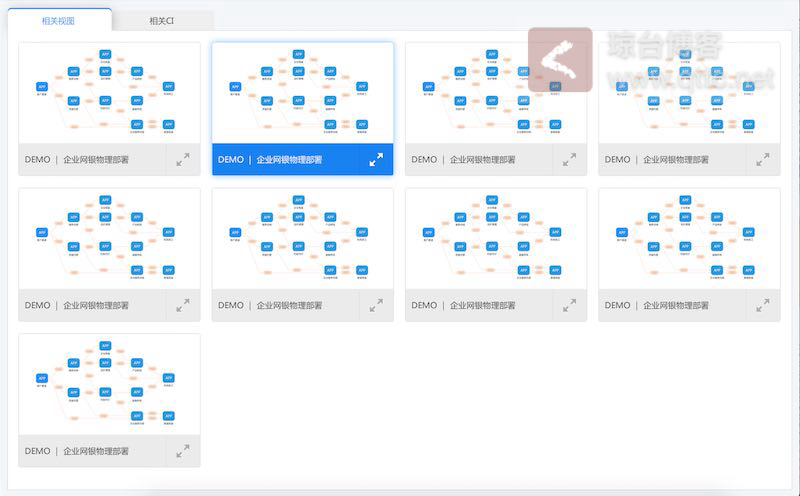
很久没有研究CSS了,成天用各种框架也基本都不需要自己写,最近要做一个相册页面,碰到的第一个问题就是如何排布。先给出设计稿,然后再说说样式如何写

分析一下,有一个容器,容器有padding,每一行的每一个item之间又有margin,首先想到的是这样
.container {
padding: 10px;
}
.container .item {
float: left;
width: 24%;
margin-left: 1%;
border: 1px solid #CCC;
}
...
默认在ng-repeat的时候每一个item都要保证是唯一的,否则console就会打出error告诉你哪个key/value是重复的。如
$scope.items = [
'red',
'blue',
'yellow',
'white',
'blue'
];
这个数组blue就重复了,遍历它
<li ng-repeat="item in items">{{ item }}</li>
控制台就会抛出一个错误:
Duplicates in a repeater are not allowed. Use 'track by' expression to specify unique keys. Repeater: item in items, Duplicate key: string:blue, Duplicate value: blue
...
在开始讨论这个话题之前我们先来认识一下传统的开发模式
相信很多做过Web开发的程序员应该都会经历这样一种开发模式,利用服务器端程序提供的HTML模版引擎编写HTML页面,比如
PHP 开发有Smarty模板引擎Java Web工程有jsp页面Python 如Django自带的templateNodeJS Express自带的模板都有一个共同的特点,服务器端渲染HTML返回浏览器。
Ajax是把服务器端渲染剥离的推进者,当时网页局部更新就是未来的趋势,那什么是前端独立开发模式呢?简单来说就是前端开发阶段使用开发WebServer做服务,使用类似http-proxy之类的包做API代理转发,完全与服务器工程剥离,服务器端只管暴露各种API接口提供数据的增删改查,不负责渲染HTML页面,前端有一套自己的规则去渲染HTML。
...
如今,越来越多的预处理语言在开发阶段代替了传统的Web三大语言,分别是jade/hbs对应html,Sass/Less对应css,TypeScript/CoffeeScript对应JavaScript,当然,实际上能够对号入座的远不止以上列出的,以上列出的应该算是有点名气的。
但凡是革新的东西应该都有它的优势所在,CoffeeScript也如此,这门语言的目的就是针对JavaScript的臃肿,毕竟JavaScript问世的时候不没有想到会有今天的成绩,然而JavaScript在TOIBE排行到了前所未有的高度,当下JavaScript开发成为Web领域最急缺的技术人才。CoffeeScript也因JavaScript受关注的同时步入大家的视野。下面聊聊用了CofffeeScript做几个项目后的真实体会,仅仅是体会。
...

有两台服务器都装了Gitlab,第一台服务器在升级到Gitlab后出现500/502错误,在重装重导入数据都没有办法解决的情况下,只好作罢全新重新安装了一次,中间备份恢复数据过程苦不堪言。今天再次对另外一台服务器做升级的居然也出现了同样的问题,在正常的rpm Uvn gitlab.rpm reconfigure/restart过程都没有任何问题的情况,居然也出现了500/502错误,感觉应该是Gitlab出现Bug了,于是Gitlab tail下监控发现错误如下
...
为了安全php-fpm默认是以apache用户启动的
[root@chaoge ~]# ps -aux | grep php-fpm
Warning: bad syntax, perhaps a bogus '-'? See /usr/share/doc/procps-3.2.8/FAQ
root 4539 0.0 0.0 205552 3716 ? Ss 10:22 0:00 php-fpm: master process (/etc/php-fpm.conf)
apache 4540 0.0 0.0 205552 3332 ? S 10:22 0:00 php-fpm: pool www
apache 4541 0.0 0.0 205552 3332 ? S 10:22 0:00 php-fpm: pool www
apache 4542 0.0 0.0 205552 3332 ? S 10:22 0:00 php-fpm: pool www
apache 4543 0.0 0.0 205552 3332 ? S 10:22 0:00 php-fpm: pool www
apache 4544 0.0 0.0 205552 3332 ? S 10:22 0:00 php-fpm: pool www
root 4556 0.0 0.0 103248 888 pts/1 S+ 10:22 0:00 grep php-fpm
...
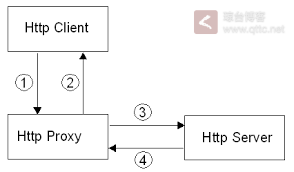
使用npm构建前端项目的话应该很熟悉http-proxy这个模块了,它能代理HTTP请求,有了它我们真正实现前后端开发完全分离,甚至部分资源也能代理到相应资源。

如果用过VPN的童鞋就更容易理解了,有时候要看点朝内看不到的内容就得先把请求发到朝外某台代理服务器上,然后那代理服务器再请求相应的资源并把获取到的请求结果返回给客户端。
http-proxy的使用非常简单,https://www.npmjs.com/package/http-proxy 详细用法看这里
...