
Let's Encrypt为了推广HTTPS的普及,提供了免费证书,麻烦的是每三个月就到期,需要重新续签一下。重新续签有两种途径
- 自动续签
- 手动续签
自动续签与国际通用的DNS提供商有较好的合作支持,但对于国内比如Dnspod没有在它的自动续签支持里,不过它提供hook,你可以写任意shell脚本完成TXT记录即可实现自动续签。
Dndpod从新版开始token直接采用id,token组合而成,这里需要注意一下,脚本如下
...


Let's Encrypt为了推广HTTPS的普及,提供了免费证书,麻烦的是每三个月就到期,需要重新续签一下。重新续签有两种途径
自动续签与国际通用的DNS提供商有较好的合作支持,但对于国内比如Dnspod没有在它的自动续签支持里,不过它提供hook,你可以写任意shell脚本完成TXT记录即可实现自动续签。
Dndpod从新版开始token直接采用id,token组合而成,这里需要注意一下,脚本如下
...

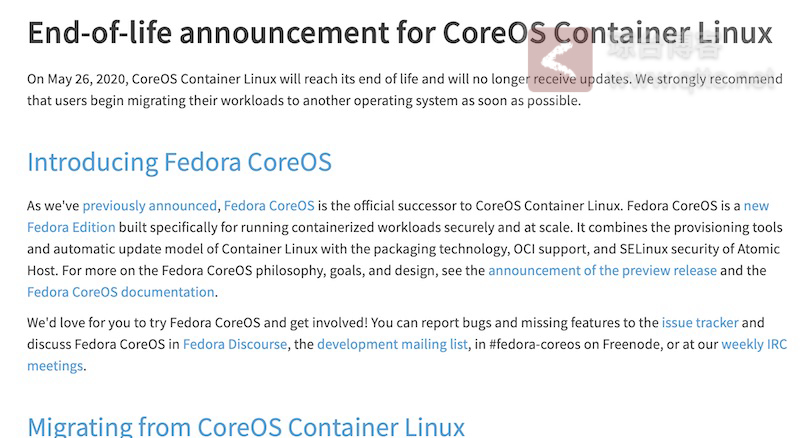
最近遇到了一件倒霉的事,我使用的CoreOS家的Container Linux居然宣布要在五月终止产品线了,提示在使用这款操作系统的用户尽快切换到其它操作系统,官方推荐了被Red Hat收购后搞起的Fedora CoreOS。这件事对我影响非常大,因为我有一个Kubernetes集群全部20+节点使用了Container Linux操作系统,这意味着我必须把我的集群所有节点都要重新更换操作系统才能让其在安全的环境下继续工作。
...

因为集群的负载有点过重,于是准备加入节点分摊,在kubeadm join结束之后发现分配到新节点的pod一直处于ContainerCreating好长时间。用kubectl describe po <pod-name>看一下原因,发现一直重复出现以下信息
...
Mounting command: systemd-run
Mounting arguments: --description=Kubernetes transient mount for /var/lib/kubelet/pods/45e5a290-077b-4f9b-889b-71de0c7f17bc/volumes/kubernetes.io~nfs/json --scope -- mount -t nfs nfs.server.com:/data /var/lib/kubelet/pods/45e5a290-077b-4f9b-889b-71de0c7f17bc/volumes/kubernetes.io~nfs/json
Output: Running scope as unit: run-rf893345a476c4ac2bebef49266fc63c6.scope
mount: /var/lib/kubelet/pods/45e5a290-077b-4f9b-889b-71de0c7f17bc/volumes/kubernetes.io~nfs/json: bad option; for several filesystems (e.g. nfs, cifs) you might need a /sbin/mount.<type> helper program.
Warning FailedMount 33s (x4 over 11m) kubelet, node15 Unable to attach or mount volumes: unmounted volumes=[json], unattached volumes=[config json default-token-5hhj7]: timed out waiting for the condition
...
...

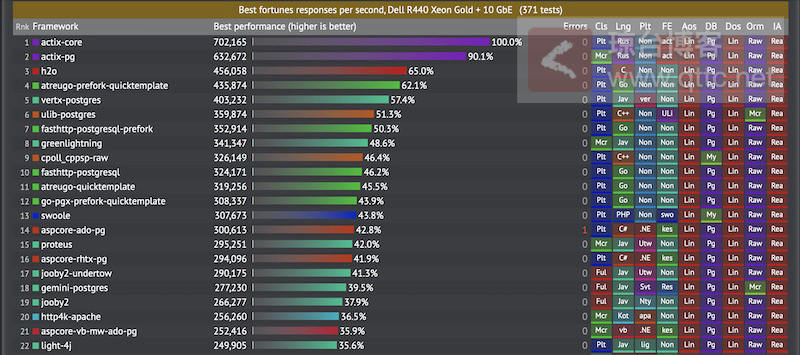
Actix是一个非常高效的Web框架在Rust中,这段时间非常喜欢用它写Web Server端,至少我觉得比Rocket要好用,目前Actix的处理性能要比绝大部分的Web框架都要高效,从benchmarks这里就能看出来绝大部分框架的基准测试结果对比,这个是跨语言的框架对比,Rust的Actix明显排前置位置。
...

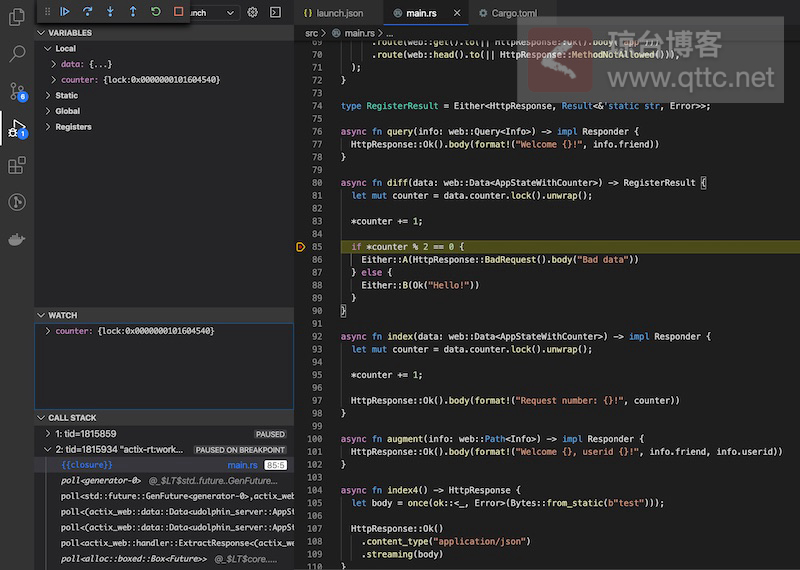
这些年使用了不少编辑器,但直到VSCode才觉得比较满意,感觉它比之前的编辑器要好用,于是写C/C++、JavaScript、Golang、Python、 Java以及Rust都喜欢用VSCode写。既然要在VSCode中编写Rust那么如何Debug就尤其重要,此篇文章记录一下我的配置步骤一边未来需要顺便可以帮助那些也想在VSCode中编写Rust的开发者。
因为我是在使用Mac电脑,所以我需要安装CodeLLDB
...

在阿里云部署了Kubernetes集群,购买了SLB用于API负载均衡。阿里云的SLB负载均衡不支持ECS即当服务器端又当客户端,这会造成我们的Master节点在访问API时恰好回路到原节点会出现timeout情况。这种情况下只能Worker节点使用SLB转发到API,而Master节点最省事的方式就是在每个节点上自建一套HAProxy负载均衡到其余Master节点。
而采用容器化Docker方式快速部署HAProxy非常非常容易
...

最近在升级Kubernetes时遇到一个驱逐pods的错误,具体情况是这样的,我参照官方文档的升级说明,其中有一个步骤需要执行kubectl drain <worker-node-name> --ignore-daemonsets --delete-local-data命令,此命令将会腾空相应的节点。腾空是指驱逐节点现有的pods,忽略DaemonSet,并且不再接受新pods分配。命令如下,worker-node-name替换为实际节点名称
...

最近在使用Verdaccio时,发现一些问题,于是想在源码模式下debug代码。
于是就遇见了一个问题,在我要添加用户时,提示我请求头子节过大
431 Request Header Fields Too Large
# npm adduser --registry http://localhost:4874
Username: root
Password:
Email: (this IS public) root@example.com
npm ERR! code E431
npm ERR! 431 Request Header Fields Too Large - PUT http://localhost:4874/-/user/org.couchdb.user:root
npm ERR! A complete log of this run can be found in:
npm ERR! /Users/nicholas/.npm/_logs/2020-03-16T08_20_52_977Z-debug.log
...

很多时候,我们写的代码需要按模块组织,因为我们无法将大量的代码都写在一个文件上,那样不容易维护,在Rust中我们声明一个模块非常简单,文件名就是模块名,所以创建一个模块就相当于创建一个文件。使用mod关键字引入模块,以下例子,我们创建一个math模块,并在main中引用
math.rs
pub fn sum(a: u32, b: u32) -> u32 {
return a + b;
}
main.rs
...

很早之前,我和我的团队就已经使用Angular1做项目,在当时来说它的确解决了很多问题。然而Angular2与Angular1差别太大,Angular2等于憋了一个超级大招,可惜没人接招。于是大部分开始转去使用React、Vue或其它的框架了。
最近,我又开始使用Angular8开始做项目,但在一个Radio组件上绑定ngModel属性时,直接报错
Console output
ERROR Error: Uncaught (in promise): Error: Template parse errors:
Can't bind to 'ngModel' since it isn't a known property of 'mat-radio-group'.
1. If 'mat-radio-group' is an Angular component and it has 'ngModel' input, then verify that it is part of this module.
2. If 'mat-radio-group' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
3. To allow any property add 'NO_ERRORS_SCHEMA' to the '@NgModule.schemas' of this component. ("rank-radio-group-label">对比类型,</label>
<mat-radio-group aria-labelledby="rank-radio-group-label" [ERROR ->][(ngModel)]="selectedType" (change)="render()">
<mat-radio-button class="rank-type" [disabled]="): ng:///PackageRankModule/NpmComponent.html@7:62
Error: Template parse errors:
Can't bind to 'ngModel' since it isn't a known property of 'mat-radio-group'.
1. If 'mat-radio-group' is an Angular component and it has 'ngModel' input, then verify that it is part of this module.
2. If 'mat-radio-group' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message.
3. To allow any property add 'NO_ERRORS_SCHEMA' to the '@NgModule.schemas' of this component. ("rank-radio-group-label">对比类型,</label>
<mat-radio-group aria-labelledby="rank-radio-group-label" [ERROR ->][(ngModel)]="selectedType" (change)="render()">
<mat-radio-button class="rank-type" [disabled]="): ng:///PackageRankModule/NpmComponent.html@7:62
...