接触的大部分项目中,验证码一直都是服务器端干的事,这两天正好有一个页面需要验证码,想大部分项目貌似对安全性要求不是很高,又要求有点阻止机器人的技巧,于是就用前端写了一个验证码。并利用CSS3的transform属性里的rotate设置旋转,再随机弄点干扰线,最后为了在所有DOM节点的上边加一层opacity=0的div,一个前端验证码就出来了

...

接触的大部分项目中,验证码一直都是服务器端干的事,这两天正好有一个页面需要验证码,想大部分项目貌似对安全性要求不是很高,又要求有点阻止机器人的技巧,于是就用前端写了一个验证码。并利用CSS3的transform属性里的rotate设置旋转,再随机弄点干扰线,最后为了在所有DOM节点的上边加一层opacity=0的div,一个前端验证码就出来了

...
Less的好处不用说大家都知道,确实让写CSS的人不在痛苦了,最近我在Less里加入calc时确发现了有点问题,我在Less中这么写
div {
width: calc(100% - 30px);
}
结果Less把这个当成运算式去执行了,结果给我解析成这样:
div {
width: calc(70%);
}
于是,我把Less改写成这样:
div {
width : calc(~"100% - 30px");
}
解析结果正常:
div {
width: calc(100% - 30px);
}
...

因为喜欢Win8 METRO UI的风格,所以买了一个NOKIA手机,搭载WP8.1系统。平时用惯了iPhone的PPTP拨VPN的方式在WP8.1里居然不能使用PPTP的方式拨VPN了,WP8.1里拨VPN只支持IKEv2方式,然而Google后发现搭建IKEv2教程非常少,中文教程更是可怜的狠。
但Linode大流量不用放着很浪费,于是终于找到一篇像样的教程后开始照着教程安装,教程是5.13版本,而最新的strongSwan已经5.20版本,喜欢新版本的我毫不犹豫就下了5.2版本开始安装。过程都很顺利,安装、生成证书、下到iPhone,Win8,NOKIA上,都能成功使用IKEv2方式拨上VPN,但都有一个问题:都打不开任何网页,Win8的网络标志直接打上一个叹号。但ssh还连接着,证明可能是DNS问题,于是我换了N组DNS,包括Google的8.8.8.8/8.8.4.4都试过了,问题还是一样。又没有任何头绪的情况下,只好暂时放弃改天再弄。往后那几天我一直认为是DNS问题,但一直情况依旧,证书从域名换到IP方式也不行,strongSwan从5.2降到5.13还是不行,真没辙了。
...
先来看看传统的动画效果是怎么制作的?大多数都是使用setTimeout或者setInterval加上一个延迟时间以及每一个动作单元的大小实现每一帧的绘制效果,连贯后看起来即成了动画。如下实例:
var $div = $("#myDiv");
var loop = setInterval(function () {
if ($div.position().left > 500) {
clearInterval(loop);
loop = null;
} else {
$div.css("left", $div.posisition().left + 5 + "px");
}
}, 20);
...
在NodeJS中执行系统命令可以使用child_process的exec函数
const exec = require('child_process').exec;
const child = exec('ll /webs | wc -l', (error, stdout, stderr) => {
console.log(`stdout: ${stdout}`);
console.log(`stderr: ${stderr}`);
if (error !== null) {
console.log(`exec error: ${error}`);
}
});
...
CentOS7刚发布,我忍不住把DELL T410从CentOS6升级到CentOS7。好不容易等安装结束后,立即配置网络,然后在yum源上安装环境。可是执行ifconfig的时候系统提示让我傻了眼
[root@chaoge ~]# ifconfig
-bash: ifconfig: Command not found
这可是新安装的系统,怎么会没找到熟悉ifconfig命令呢?网上搜一下,一大堆人都在说是环境变量问题,但我确信我的/etc/profile设置是对的,于是终于找到一篇文章说是安装下net-tools就好
...
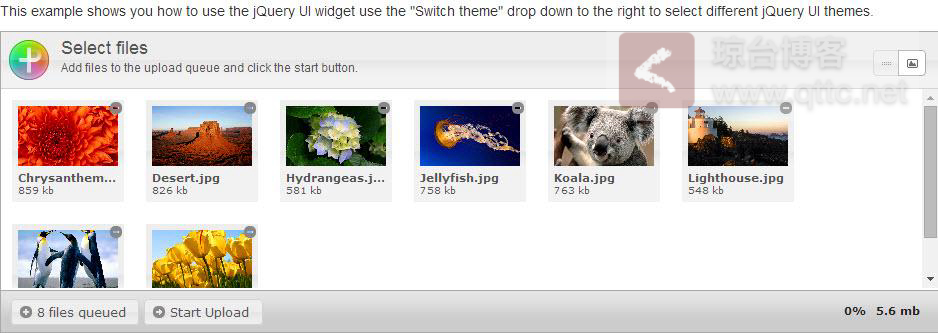
之前我在博客中曾经介绍过一款基于Flash上传的插件叫SWFUpload,今天,我给大家介绍一款比SWFUpload更强大的上传插件: Plupload。
大家可以点击这里看看官网的DEMO: http://www.plupload.com/examples/
这个功能可以说非常实用,如上面的截图类似,可以在上传之前预览即将要上传的本地图片。可以先把所有要上传的图片都选择以后,再预览图里去做一些处理。

resize: {
width: 200,
height: 200,
quality: 90,
crop: true // crop to exact dimensions
},
...
NodeJS自带fs(File System)模块用于操作文件相关
var fs = require('fs');
fs.readFile('file_path', 'utf8', function (err, contents) {
if (err) {
return console.error(err);
}
console.log(contents);
});
以上是非阻塞方式,有些人讨厌JavaScript的回调层层嵌套太难看,也可以使用阻塞方式
var fs = require('fs');
var contents = fs.readFileSync('file_path', 'utf8');
console.log(contents);
...
好久没写PHP,最近因为项目指定ThinkPHP于是又重温PHP,由于长期写JavaScript以至于我忘了PHP的数组竟然还可以自定义key...
ThinkPHP默认不是使用PATHINFO模式,对于目前主流框架,貌似PATHINFO已经成为趋势,更让我意外的是ThinkPHP还能支持路由,有点类似于Python网络框架的路由了。之前在网上看不少人在Nginx开启PATHINFO模式主要修改localhost \.php里的内容,但最近发现了一条更简便的方法
location / {
if (!-e $request_filename) {
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
...
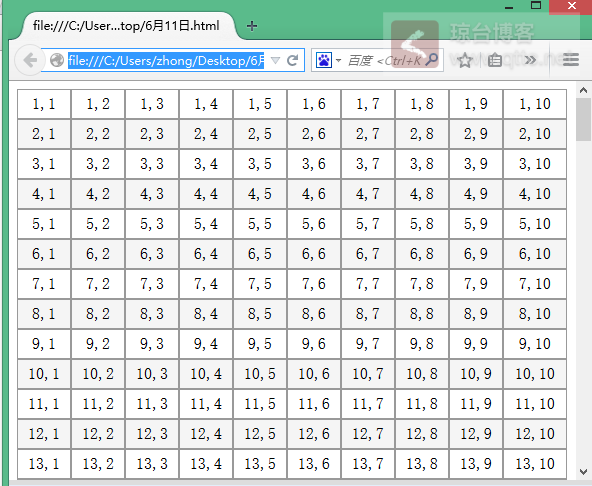
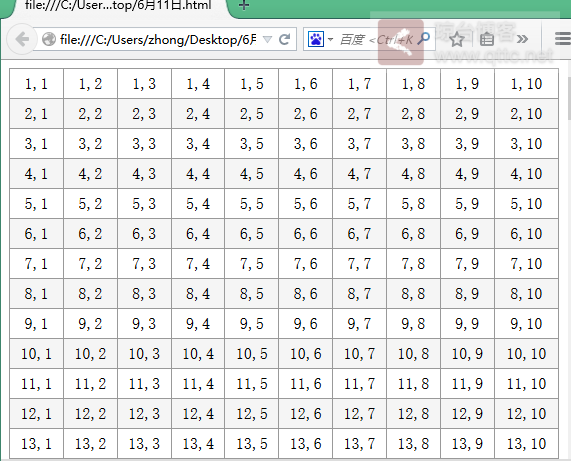
CSS有一个属性border-collapse,这个样式可以让table里相邻td的border合并为一条,这有什么好处呢?最显著的效果,在页面上有一个table,每个td都有border:1px solid #999,看看效果
使用border-collapse前的效果

使用后的效果border-collapse: collapse的效果

...