老板: 请问您要点什么?
我: JavaScript码农给我来一打
老板: ...
开个玩笑,首先声明,我不是老板,我也是一个打工仔,只是目前在负责前端开发,现在急缺前端开发人员
这是一家充满热血激情的小团队,办公地点。。。有点阴森。一楼是洗车的、三楼是洗脚的、二楼是我们公司

外表虽然阴森,但内在还是很宽敞的

公司主要做3D机房起家,所以是一家企业IT公司,后来扩展出了2DIT业务, 目前在五百平的空间里有六十多人办公,其中研发将近四十多人,属于技术型公司
...

老板: 请问您要点什么?
我: JavaScript码农给我来一打
老板: ...
开个玩笑,首先声明,我不是老板,我也是一个打工仔,只是目前在负责前端开发,现在急缺前端开发人员
这是一家充满热血激情的小团队,办公地点。。。有点阴森。一楼是洗车的、三楼是洗脚的、二楼是我们公司

外表虽然阴森,但内在还是很宽敞的

公司主要做3D机房起家,所以是一家企业IT公司,后来扩展出了2DIT业务, 目前在五百平的空间里有六十多人办公,其中研发将近四十多人,属于技术型公司
...

从写代码开始,中文导致的问题不计其数,本次也不例外。
WebGL里要显示中文有两种方式:
2D效果 新建一个Canvas写上中文,然后再添加到WebGL里,优点是不用额外加载特定字体,网页能用什么字体它就能用什么字体,而且只要使用普通DOM API刷新内容,WebGL里render后就能渲染最新。使用DOM方便调试维护。缺点是这种方式还是2D的方式,没有完全发挥3D的效果。3D效果 每一个字体都是一个3D模型,优点是完全发挥3D效果可以配合3D实现原理能做出很炫的效果,缺点是这种方式需要额外准备字体模型库,然后还要载入页面中。...
HTML5几个优势特性里,就包括了Web Worker,这货可以了解为多线程,正常形况下,浏览器执行某段程序的时候会阻塞直到运行结束后在恢复到正常状态,而HTML5的Web Worker就是为了解决这个问题。
所以我理解它能解决两个问题:
通常测试效率最常用的无非就是fibonacci了,我们也来个fibonacci性能测试
var start = (new Date()).getTime();
var fibonacci = function (n) {
return n < 2 ? n : arguments.callee(n - 1) + arguments.callee(n - 2);
};
fibonacci(38);
console.log((new Date()).getTime() - start);
...

这篇文章原定计划是1月1日写的,可惜那几天有点懒,就拖了!
对于小时候,我并不知道元旦是新年,只是知道这一天学校放假,随着慢慢长大才发现我们一直在使用两个日期:农历、公历
新年初,一般都有点回忆上一年,我也如此
...
存在这个观点人太多太多了,曾经我也是这样认为,确实不能怪大家,因为是浏览器的推动了JavaScript前进。首先,JavaScript是一门强大的编程语言,最早是运行在浏览器端,而绝大多数的程序员所写的代码几乎都是浏览器端运行的,所以他们一直认为JavaScript就是前端语言。而现在JavaScript是可以在服务器端运行,那么最著名的应该就是09年出道的NodeJS。
NodeJS作为服务器端开发存在以下几个优越性:
...
从八月后,我的站点评论功能失效了,也一直忙都没怎么关注,最近仔细看了一下这个问题,居然查出几个问题。
Tornado一推出4版本我就立即升级了,因为pip做的就像npm一样太容易了,一条命令就搞定,你不需要手动下载然后解压再python setup.py安装。感觉在升级Tornado后评论就没了,因为一连几个月都没有收到评论邮件。于是最近才抽空测试了一下,终于发现问题了,因为我的站点开启xsrftoken,而提交的时候居然提示我xsrftoken不匹配。然而其它API是正常的,仔细看了一下,留言页面生成的xsrftoken也是每次刷新页面都随机生成的,这就奇怪了。
...
使用过git的应该对id_rsa秘钥不陌生,总得用Github吧,生成id_rsa很容易
ssh-keygen -t rsa -C "$your_email"
默认情况下,这个秘钥是在账户目录的.ssh目录生成id_rsa文件,对应一个id_rsa.pub公钥文件,实际上这就是ssh协议使用的东西,Git可以使用ssh或者https协议,通常情况下使用ssh协议比较安全。在使用ssh密钥校验模式前,通常先在客户端生成一个密钥对,密钥对可以使用已支持的几种加密算法,但通常rsa算法最常使用
$ ssh-keygen -t rsa -C "test@test.com"
Generating public/private rsa key pair.
Enter file in which to save the key (/c/Users/zhong/.ssh/id_rsa):
Enter passphrase (empty for no passphrase):
Enter same passphrase again:
Your identification has been saved in /c/Users/zhong/.ssh/id_rsa.
Your public key has been saved in /c/Users/zhong/.ssh/id_rsa.pub.
The key fingerprint is:
5b:44:7e:b8:e5:20:3b:a8:2b:63:45:c0:f8:73:87:f3 test@test.com
The key's randomart image is:
+--[ RSA 2048]----+
| o . |
|. o o . |
| . . . . = o |
| o = .. + * |
| + +. S o . |
| ..E + |
| .. . |
| + . |
| . o. |
+-----------------+
...
AngularJS推出后迅速成为前端框架里独树一帜的牛逼框架,特别是做数据呈现页面的更是觉得前端开发和部署应该是独立的,服务器端只做好数据API即可。
好,废话不多说,本次介绍的模块是angularjs-ui-sortable,由于angularjs-ui-sortable是基于jQueryUI开发,所以要使用这个模块必须先引入jQuery与jQueryUI,angularjs-ui-sortable的github仓库地址:https://github.com/angular-ui/ui-sortable
仓库的README里就写明了使用要求:
...
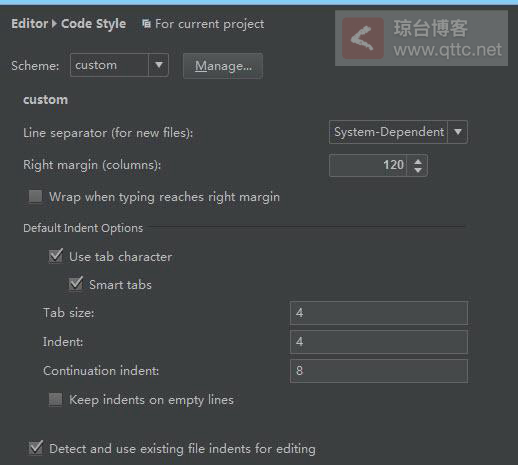
最近,是栽在WebStorm上了,刚升级到最新版本WebStorm9以后发现一个很奇怪的问题,以前的个别项目tabsize居然只有2个空格,而settings里明明是设置了4个长度

然而代码还是以2个空格的tab大小缩进,习惯了4个tab缩进的我看见这代码格式,完全无法忍受

来来回回查看settings里的东西,把project下的.idea目录删除了还是不可以,而让人更奇怪的事,所有新建的项目以及部分旧的项目所有tabsize都是settings设置的4个长度。难道有问题的项目下有什么隐藏的配置文件吗?通常我只知道.idea目录是WebStorm生成的,就在这时发现有问题的项目目录下有一个.editorconfig文件,打开文件一看,果然有一个indent_size设置
...
写过Python或者Ruby的朋友,应该都喜欢上CoffeeScript,相信用了CoffeeScript后你就不会再想回去写JavaScript的,WebStorm对CoffeeScript支持的非常好,就如同它对NodeJS支持一样出色,利用它的File Watchers功能加上coffee.cmd即可轻松在编写CoffeeScript时在保存文件时自动编译出JavaScript文件,这里要说说在WebStorm中设置File Watchers遇到到问题。按照官网的提示,需要先安装NodeJS,然后再安装CoffeeScript
npm install -g coffee-script
...