
随着WebAssembly越来约完善,很多Web应用可以利用它解决性能计算的业务场景,甚至WebAssembly未来还有计划实现调用外部JavaScript方法的计划。
目前官方推荐使用四种语言编写WebAssembly的源码,它们分别是
C/C++所有人都知道的语言Rust我最喜欢的语言AssemblyScript如果你写C/C++,Rust不舒服,这是最佳的选择WebAssembly直接编写WebAssembly的格式,难度比较大
...


随着WebAssembly越来约完善,很多Web应用可以利用它解决性能计算的业务场景,甚至WebAssembly未来还有计划实现调用外部JavaScript方法的计划。
目前官方推荐使用四种语言编写WebAssembly的源码,它们分别是
C/C++ 所有人都知道的语言Rust 我最喜欢的语言AssemblyScript 如果你写C/C++,Rust不舒服,这是最佳的选择WebAssembly 直接编写WebAssembly的格式,难度比较大...
在Rust中字符串是个复杂的概念,String和&str的性质不一样,&str可以使用to_string()转换
let str: String = "琼台博客".to_string();
如果要把String转回&str,可以使用切片的引用模式
let str: &str = &"琼台博客".to_string()[..];
...
在JavaScript中encodeURI与encodeURIComponent不少人容易混淆两个的区别与正确用法,从英文单词上理解的话很容易看出来关键性区别的地方,即一个带Component,另一个不带。也就是说带Component的encodeURIComponent就把输入当作一个完整的部件全部编码。另一个encodeURI则是对URI进行编码,为了保证返回的参数仍然是一个有效的URI,http://或者https://的://不会被编码,来看看例子。
以https://www.qttc.net/Hello World作为入参,分别测试两个函数的返回值
...

今天,像正常一样访问网页时,发现页面空白,没有渲染任何元素,感觉有异常。
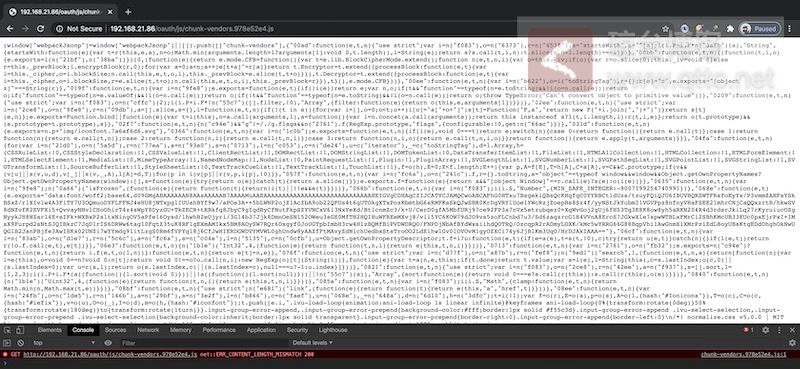
于是打开开发者工具一看,果然发现有一条网络错误,
xxxx.js net::ERR_CONTENT_LENGTH_MISMATCH
如以上截图,这个错误我还是第一次遇见,有点懵,光从错误代号上大概就能直到意思,在接收这条脚本内容时实际字节数与HTTP协议头字段Content-Length不匹配。
...

因为要基于Gitlab的基础上去做一个每当有仓库push的时候会自动触发Docker自动打包Image的功能,Gitlab有System Hooks功能,System Hooks简单来说就是可以定义每当有仓库有一些动作,这些动作包括
当发生以上任意一种事件时,就会以POST请求预定好的一个URL,并且带着本次事件的具体详情以JSON格式作为请求体。
...

在Kubernetes中,利用helm部署应用非常的方便,它就类似于Debian/Ubuntu中的apt,在Helm Hub中找到你需要的程序,然后快速部署。我使用它安装了Jenkins,用了一段时间之后,发现以下两个问题实在是让人无法接受,我决定放弃使用Helm部署,改用Deployment的方式。
初次安装的时间稍长,我觉得可以忍受,但重启的时候基本要花10分钟才能到Jenkins主服务启动,因为在主服务启动之前initContainer有一些工作要做,等到最后主服务启动之后我看了以下Age字段,基本接近十分钟。
...

需求是这样的,需要部署一批静态站点在Kubernetes上,这批静态站点的所有静态资源全都推送在Git仓库的某个固定分支下,比如master分支下。对部署的要求特别简单,只需要把仓库克隆到本地,然后Nginx的root参数值修改到仓库目录位置即可,例子如下
rm -rf /var/www/html
git clone --depth=1 https://github.com/lizhongit/static.git /var/www/html
...

如果你经常在Nginx下部署单页应用(Single Page Application)应用,那么你一定会非常熟悉try_files这个指令,单页应用的逻辑是不存在的请求资源全部交由index.html处理
server {
listen 80;
server_name qttc.net;
location / {
root /qttc;
index index.html;
try_files $uri $uri/ /index.html;
}
}
...

早期的HTML标签并没有那么多,因为属于标记语言,所以本身又没有那么严谨。配合CSS只需要DIV标签就能完成绝大多数的页面效果,所以绝大多数时候不会认真的去校验HTML的标签结构是否合理,因为即使不合理也不会导致网页不能显示。
W3C近年来随着Web应用的迅猛崛起,同时发布了许多标准的HTML标签,尝试用更丰富合理的标签构造出更贴合实际意义的网页元素。
同时推出了一个在线检测工具Markup Validation Service,在这个网页上只需要输入你的网页地址即可实时查看检测结果。
...

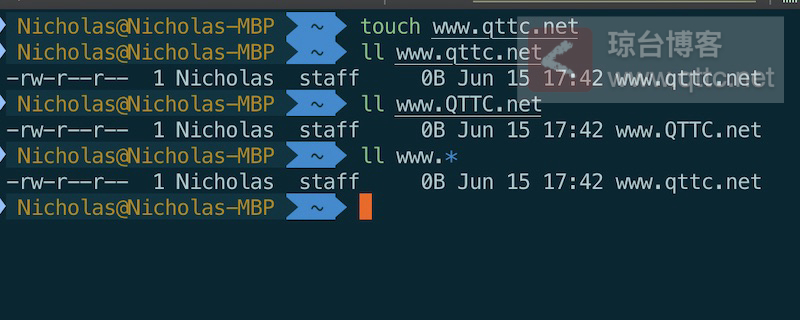
网站改版之后,全是使用Markdown格式编写文章,所以图片、文章的链接自然也都是手动编码校验,配合VSCode的Mackdown插件,在Markdown中插入图片时左侧会显示图片的缩略图,以此来确认图片链接是否正确。然后再build出HTML传送到服务器,一直这么用也没有注意到一个严重的大小写敏感的问题。
...