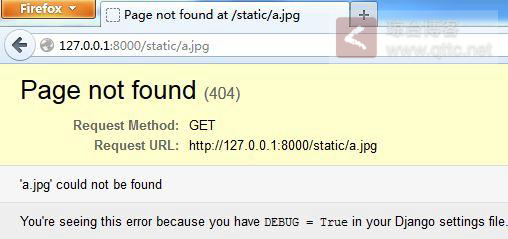
今天用Django搭建一个环境,在访问的时候感觉有点怪

感觉页面CSS似乎没有被加载进来,于是单独访问某个CSS文件结果浏览器提示
A server error occurred. Please contact the administrator.
控制台
Traceback (most recent call last):
File "D:\Python27\lib\wsgiref\handlers.py", line 85, in run
self.result = application(self.environ, self.start_response)
File "D:\Python27\lib\site-packages\django\contrib\staticfiles\handlers.py", line 68, in __call__
return super(StaticFilesHandler, self).__call__(environ, start_response)
File "D:\Python27\lib\site-packages\django\core\handlers\wsgi.py", line 206, in __call__
response = self.get_response(request)
File "D:\Python27\lib\site-packages\django\contrib\staticfiles\handlers.py", line 58, in get_response
return self.serve(request)
File "D:\Python27\lib\site-packages\django\contrib\staticfiles\handlers.py", line 51, in serve
return serve(request, self.file_path(request.path), insecure=True)
File "D:\Python27\lib\site-packages\django\contrib\staticfiles\views.py", line 41, in serve
return static.serve(request, path, document_root=document_root, **kwargs)
File "D:\Python27\lib\site-packages\django\views\static.py", line 61, in serve
content_type, encoding = mimetypes.guess_type(fullpath)
File "D:\Python27\lib\mimetypes.py", line 297, in guess_type
init()
File "D:\Python27\lib\mimetypes.py", line 358, in init
db.read_windows_registry()
File "D:\Python27\lib\mimetypes.py", line 258, in read_windows_registry
for subkeyname in enum_types(hkcr):
File "D:\Python27\lib\mimetypes.py", line 249, in enum_types
ctype = ctype.encode(default_encoding) # omit in 3.x!
File "D:\Python27\lib\encodings\utf_8.py", line 16, in decode
return codecs.utf_8_decode(input, errors, True)
UnicodeDecodeError: 'utf8' codec can't decode byte 0xb0 in position 1: invalid start byte
...